Augmented reality offers a brand new way for people to engage with digital content. This type of engagement is dramatically different from the views and clicks we are used to today; but this should come as no surprise seeing AR represents a massive leap in dimension — moving the digital experience from 2D to 3D. Whereas in a 2D digital world we may parse information from an image or video as a quite passive and unremarkable interaction, in a 3D world we are asked to be an active participant, fully present to live out an experience that is meaningful and can be quite extraordinary.
Augmented reality is a brand new medium, an experience medium. And a new medium demands new ways to think about it including how to measure its effectiveness in delivering a message.
But what are the metrics we should use to measure an AR experience?
As life is a sequence of experiences, it stands to reason that a good place to glean insights into how to to measure an AR experience is to look at what metrics we value when we evaluate our real life ones.
Let’s imagine I just got back from a trip to Toronto and am now on the phone with a friend. Some of the most common questions I would get would be:
- How long were you there?
- What did you do?
- What did you see?
- Did you have fun?
These same questions apply to an AR experience.
Dwell Time: “How long were you there?”
Augmented reality requires users to be present in the experience. AR asks users to stop what they are doing in the real world, and fully enter an experience in a new augmented one. In this way, they are required to dedicate time to fully focus on the AR experience and be completely immersed in that moment. This results in high-quality dwell time in AR. Of course, your user will remain engaged within your augmented reality experience as long as you are keeping their attention, so getting your user into the meat of your experience as fast as possible and keeping them engaged by giving them meaningful things to do will be essential.
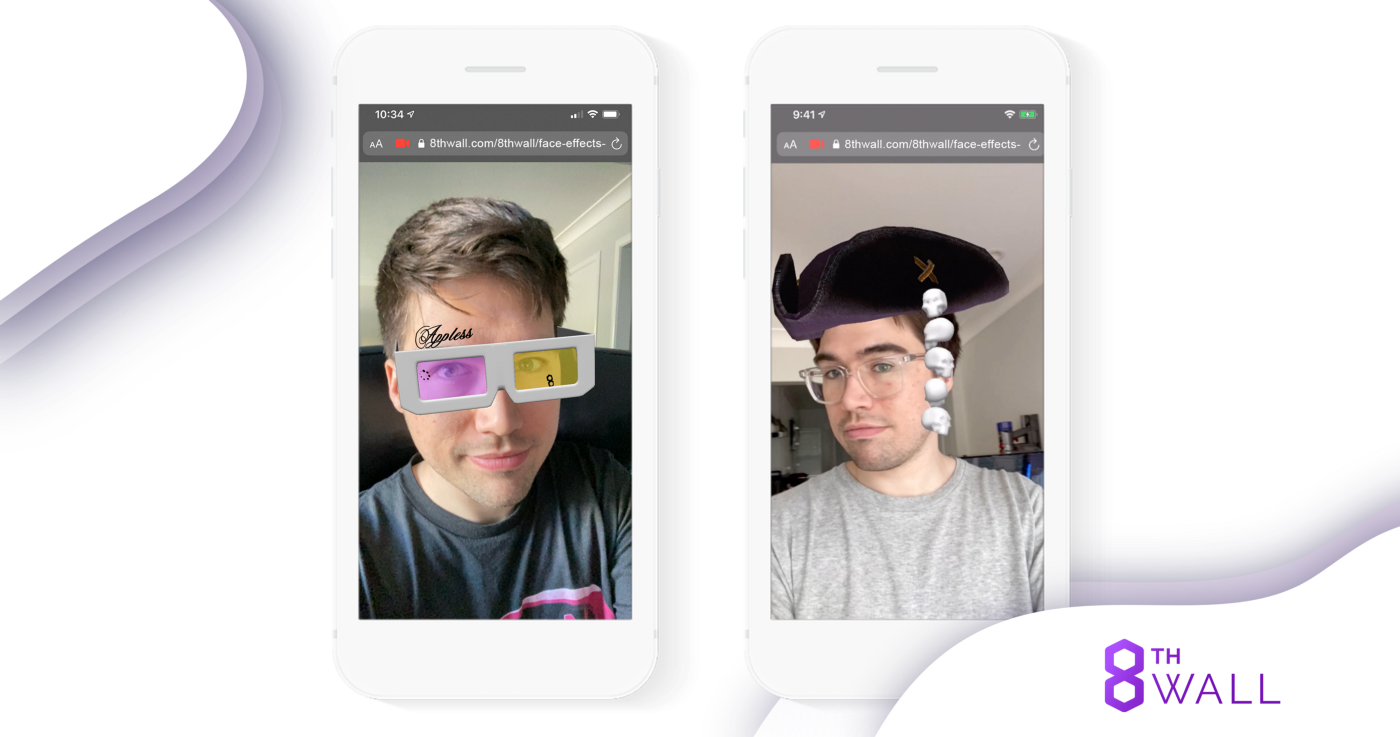
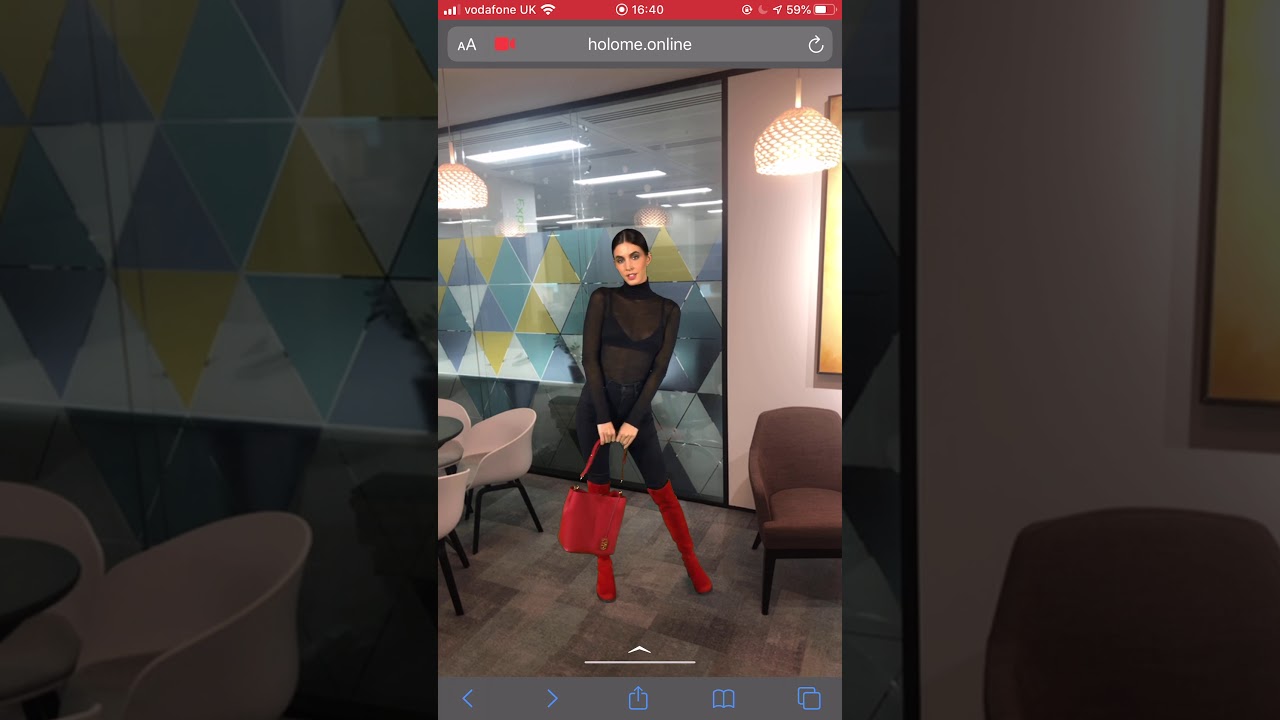
Engagement: “What did you do”?
As AR is in 3D, users automatically become active participants in the experience. In AR, users must move about and interact with the space you’ve created to do anything from trying on virtual accessories to building new worlds. Just like in real reality, augmented reality makes engagement a mandatory requirement. As such, it will be critical for you to design your experience to ensure that your user engages in a manner that aligns well with your goals. AR user flows may not be linear, however, as your user has more agency than 2D digital experiences and so listening for places your user may be stuck and finding ways to encourage them to interact with your critical user paths and CTAs will be essential.
Recall: “What did you see”?
Our memories are shaped by our experiences. With AR users fully present and interacting within an augmented world, their recall of the experience should be just as vivid. This makes it even more critical to pay attention to every detail designed in your AR experience to ensure that the memories that could be created are ones you wish to have represent your brand and product goals. As most memories today are shared on social media, listening for mentions of your experience on these networks in addition to polling users post-experience are great ways to measure this metric.
Sentiment: “Did you have fun?”
In addition to being able to recount what they saw and what they did, like all great experiences, a large part of your user’s memory will be around how they felt while inside your augmented reality. Therefore it is also critical to design an experience which not only evokes an emotional state while engaging in your augmented reality, but also leaves them with this lingering sentiment when they return to our real reality. To capture this, consider implementing an easy rating system which pops up at natural times within the experience or follow-up with a survey when the user is back in the real world.
Of course, measurement of an AR experience should center around the goals set at the beginning of the project. Once your goals are set and the experience is live, it is time to measure.
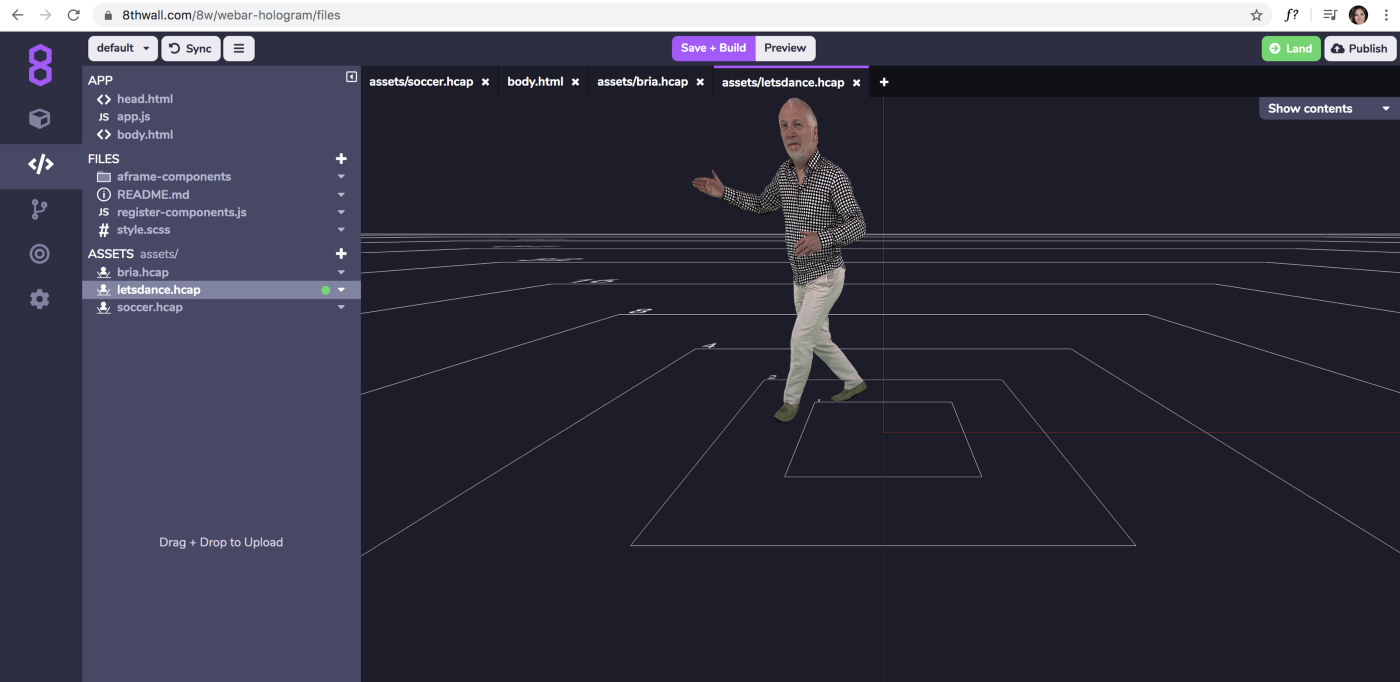
Building with the 8th Wall WebAR development platform makes it easy and effective for you to measure your AR experiences. Our modular framework was designed to integrate with external libraries such as your preferred analytics solution.
To help you get started with measuring your experiences, we have recently updated our documentation with a new section on “Advanced Analytics,” beginning with outlining how to integrate Google Analytics and Google Tag Manager in your WebAR projects.
If you are already an 8th Wall developer you can learn how to add Advanced Analytics to your project by heading on over to our docs. To get started developing with 8th Wall, sign up for a 14-day free trial here.
🙌 A big thank you to our developer community for consistently providing us with helpful insights and critiques on our software. We’re continuing to develop and iterate based on the valuable feedback that you provide us.